~コラムを見やすく! ほぼコピペで簡単に出来る方法について~
目次
3.実際の使い方?
4.おすすめサイト
5.最後に
そもそもHTMLって?
今回は、novalueの機能の1つにあるカスタムHTMLについて紹介したいと思います。そもそも、HTMLって? と疑問に思う方がいると思うので、そこから説明していきます。
HTMLとは、「Hyper Text Markup Language(ハイパー テキスト マークアップ 言語)」の略であり、インターネットで閲覧しているwebサイトに表示される画面(文字や画像)を作る際に使用する言語の事です。
他にも使用する言語はありますが、中でもHTMLはwebサイト内の主にデザインなどの役割を持っています。と、上記に記載したのがHTMLなのですが、カスタム HTMLはどんなものかを簡単に説明すると、
「wordpress(コラムなどで使用するwebサイト)で、文字の大きさや色付きの囲いなどを追加や変更できるもの」
という事です。
novalueどんなことに使える?
ここではnovelueで、どんなことに使えるか、いくつかを挙げたいと思います。
/*青系枠付二重線(白枠)*/
HTML ⇩
<div style=”background: #A1D8E6; border: 4px double #FFFFFF; box-shadow: 0 0 0 10px #A1D8E6; padding: 10px;”>① 主に、ピックアップしたいものがある時に使用します。</div>
/*緑色タイトル付きボックスデザイン*/
②これは主に、文章の注目して貰いたい所の紹介などに使用します。
HTML ⇩
<div><div style=”height: 12px;”><span style=”background: #91D8AC; padding: 6px 10px; border-radius: 5px; color: #ffffff; font-weight: bold; margin-left: 10px;”>ここがポイント!</span></div>
<div style=”padding: 10px 5px 5px; border-radius: 5px; border: 2px solid #91D8AC;”><p><span style=”font-size: 16px;”>②これは主に、文章の注目して貰いたい所の紹介などに使用します。</span></p></div>
/*わら半紙風アンダーライン実践*/
HTML ⇩
<div style=”display: inline-block; background: #FFF8DC; padding: 15px 15px 25px 15px;”><div style=”border-bottom: solid 1px #ECE1B9; margin-bottom: 5px;”>③これは一番文字の多い行の幅に自動で調節されるので、</div>
<div style=”border-bottom: solid 1px #ECE1B9; margin-bottom: 5px;”>このように分けながら文章を書くことができるので</div><div style=”border-bottom: solid 1px #ECE1B9;”>長い文章などを書く時などにおすすめです。</div></div>
/*点線で表示するボックスデザイン*/
HTML ⇩
<div style=”border:5px dotted #0CF;padding:10px;border-radius:10px;”>この点線デザインはパッと見てみるとポップな感じなので、インパクトが伝わりやすくなるので、個人的におすすめです。</div>/*点線で表示するボックスデザイン*/
実際の使い方
実際の手順をなるべく分かりやすく紹介したいと思います。
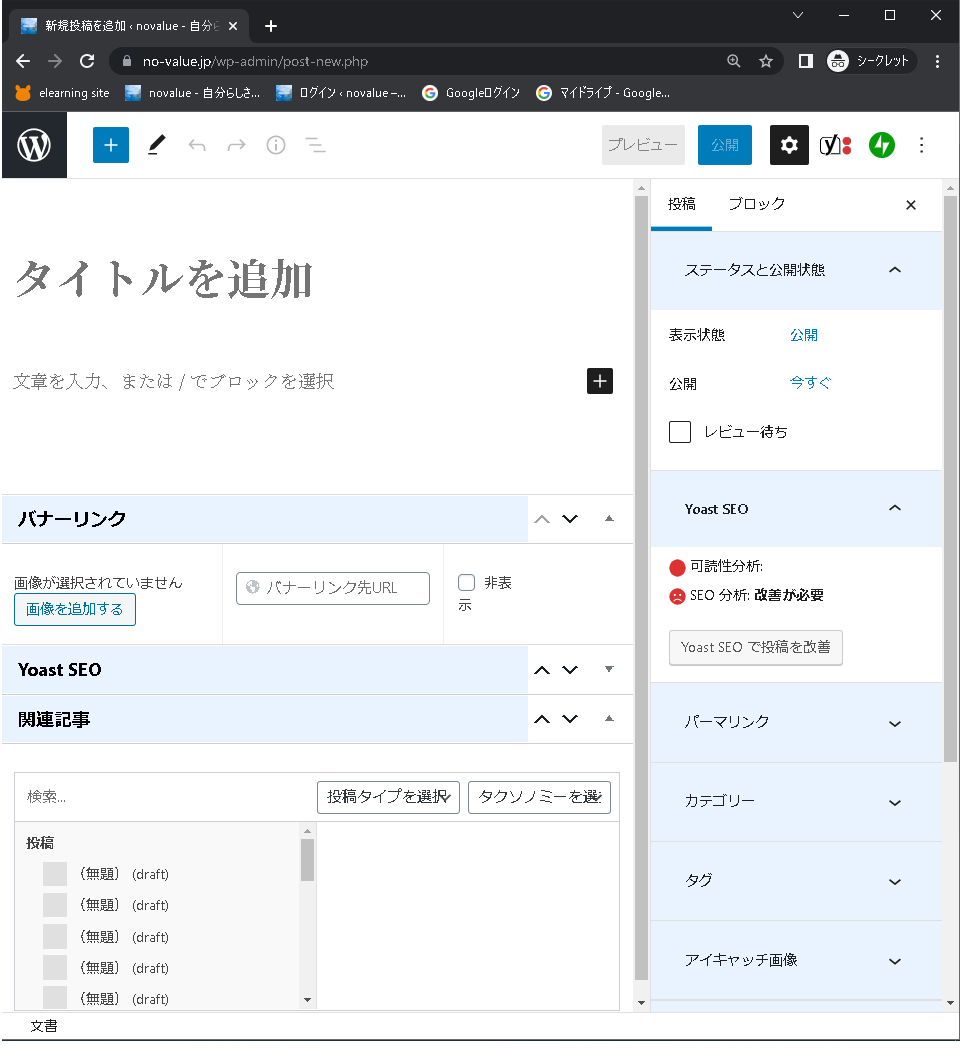
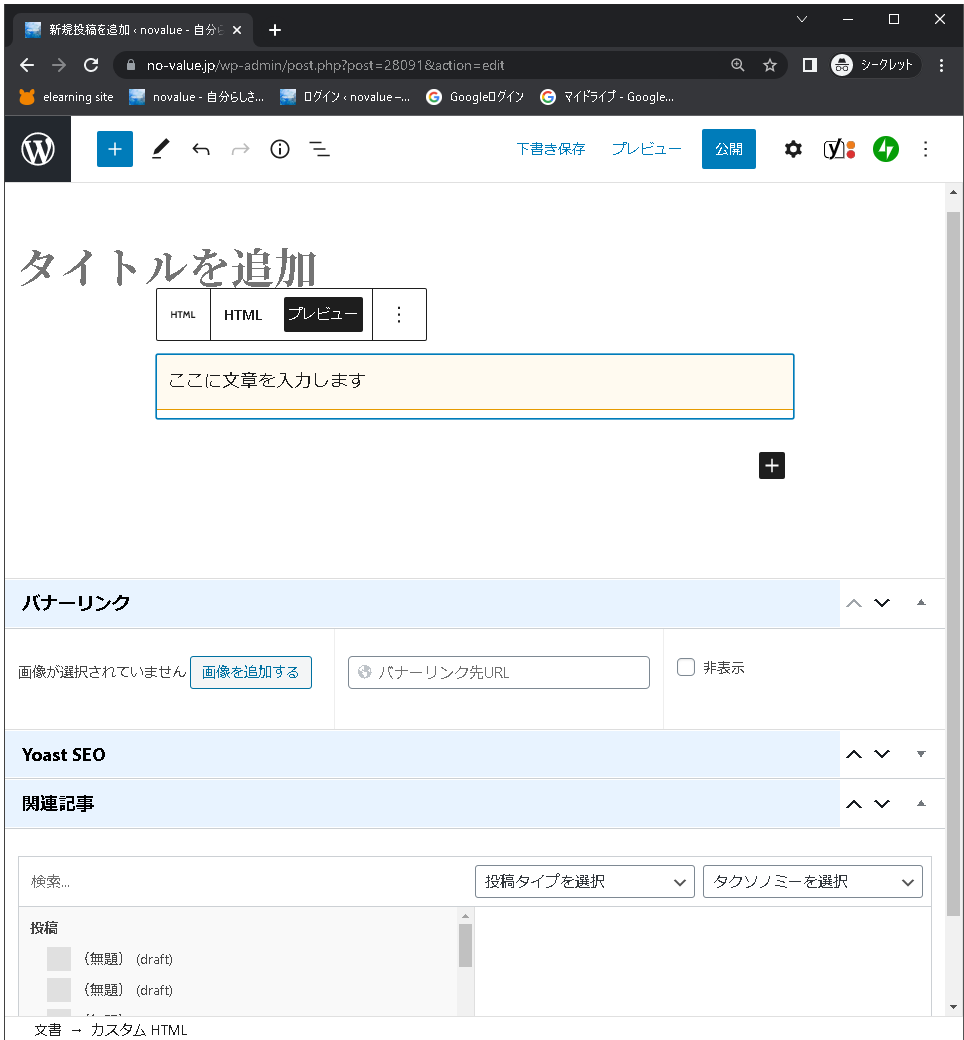
①novalueのコラム入力画面へ

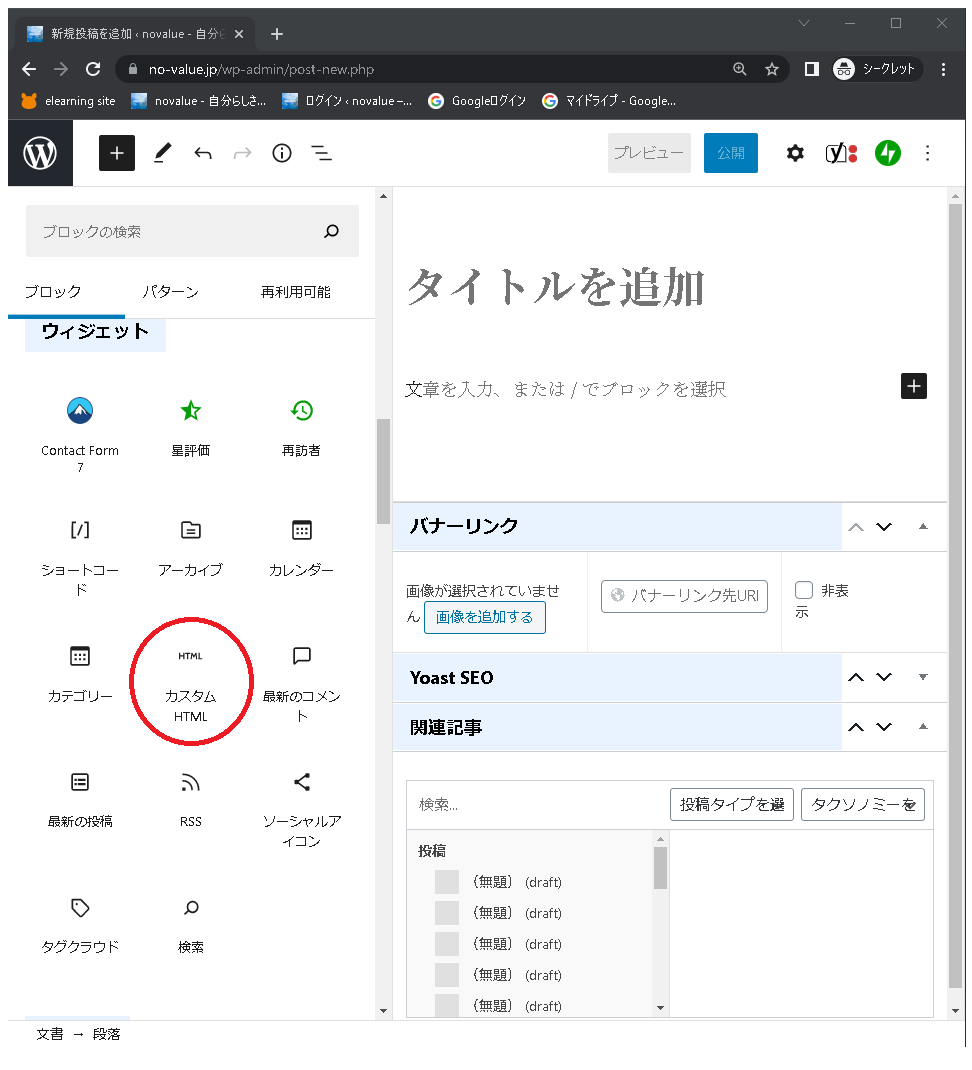
②ブロックの追加 ⇒ ウィジェット内の「カスタムHTML」をクリック

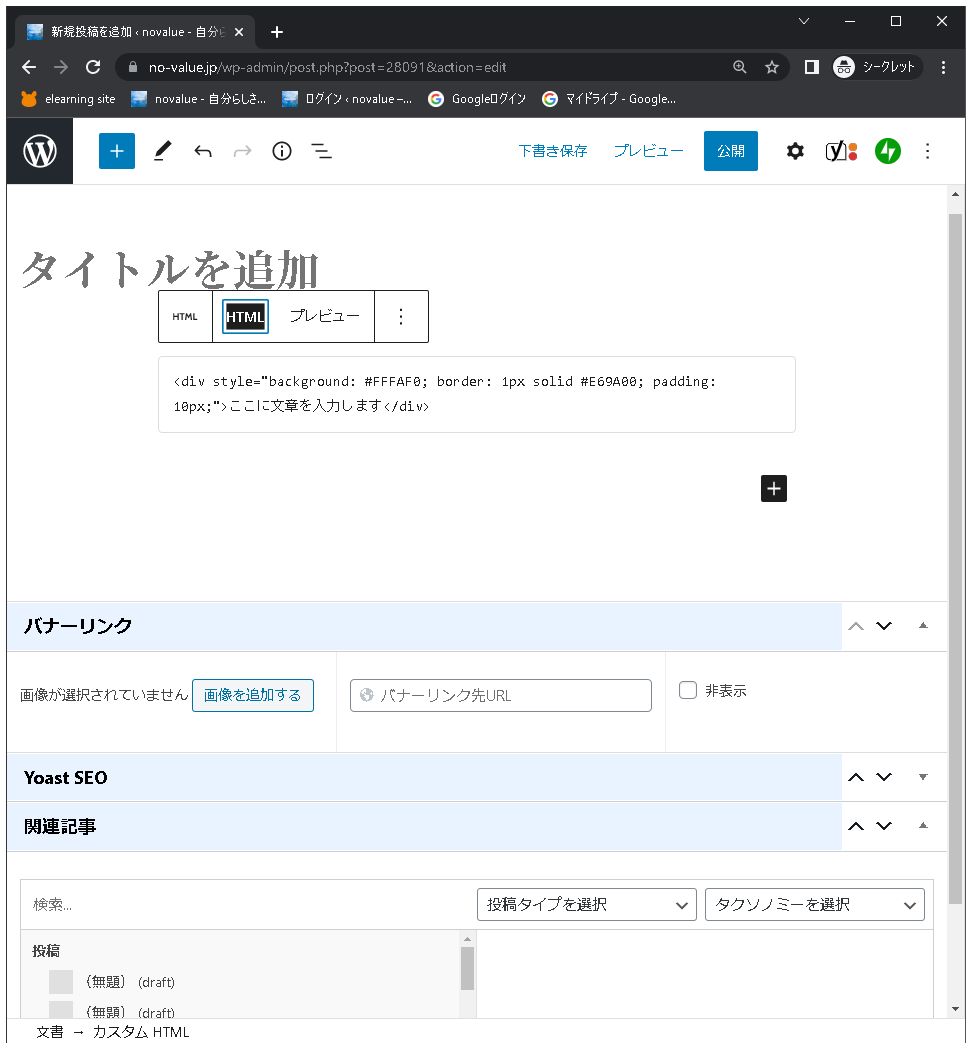
③そしたら、入力画面が出てくるので、下のテキストをコピーして貼り付けてください

HTLM ⇩
<div style=”background: #FFFAF0; border: 1px solid #E69A00; padding: 10px;”>ここに文章を入力します</div>
④その後、プレビューを押すと、オレンジの線の囲いが出来ていると思います。

以上の方法で文書などに囲いを付けることが出来ます。
おすすめサイト
ここでは、個人的おすすめのサイトを紹介したいと思います。
・https://yotsublog.com/wordpress-design-box/(WordPressで使えるおしゃれな囲み枠サンプルまとめ)
・https://toshiya-nishizawa.net/how-to-make-a-box-around-writing-in-wordpress/(WordPressで文章に囲み枠を作る方法!CSSをいじらずテキストエディタのみで作成する方法)
・https://openfor365.com/free-boxes-for-wordpress-users/(ワードプレスでコピペで使えるかわいい囲み枠)
上記に記載したサイトが個人的にかなり分かりやすくHTMLの書き方や、そのままデザインを使用できるようになっているものもあるので、こちらも参考ししてみると良いかもしれません。
最後に
今回はいかかだったでしょうか?カスタムHTMLの使い方が少しでも分かっていただけたら幸いです。私もまだ、使いながらの勉強中なので間違っているところもあると思いますが、少しづつでも使える機能を増やしていきたいと考えているので、今後も精進したいと思います。