三度続きましてのわたしです。前置きはなしで進めて行きましょう!
キャラクターデザイン③デフォルメで全体のイメージを決める
ここからいよいよ本格的にキャラデザに取り組んでいきます。
とはいえ、いきなり現実的な頭身で書くことはしません。まずはデフォルメしたキャラ(頭身の低いミニキャラのことをここでは指します)で大体のデザインを固めましょう。
1:キャラの形を決める
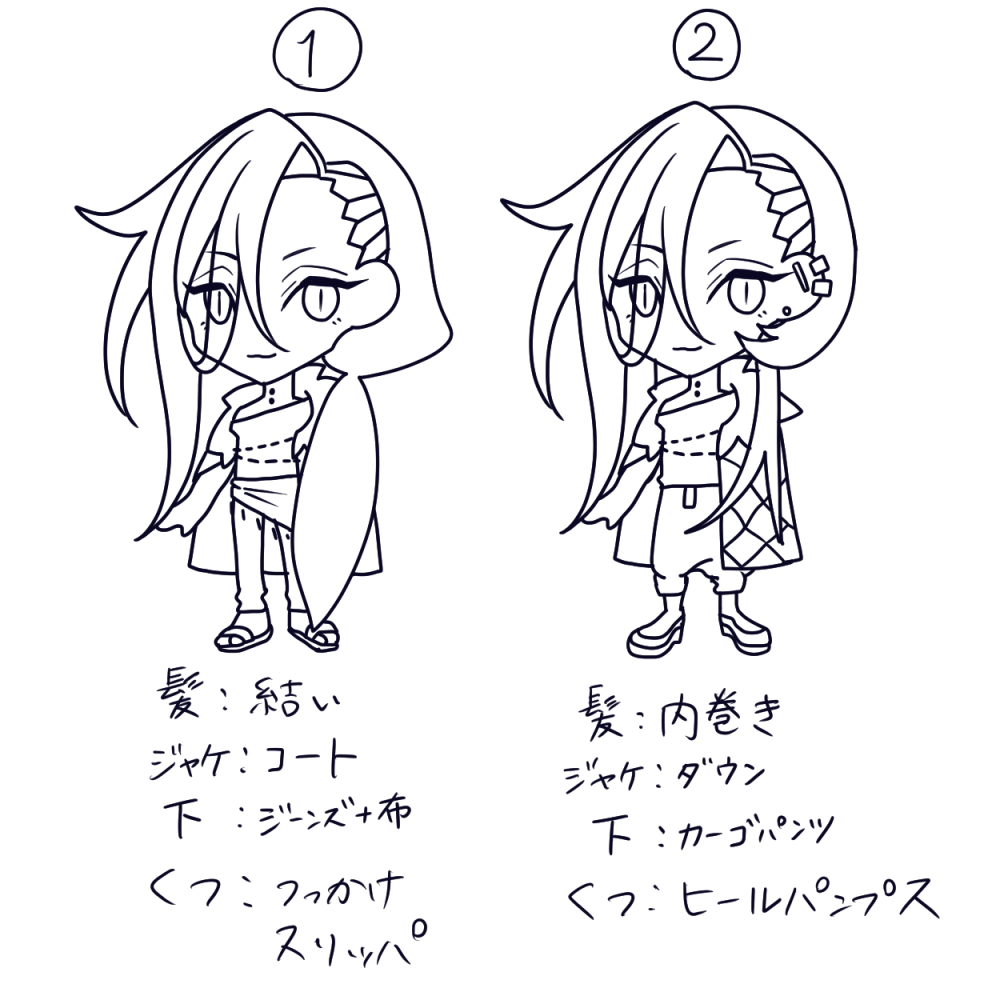
服装や髪型、その他特徴などをまずはモノクロで描き、キャラクターの『形』を決めます。
特徴づけたい部分や、どうするか悩んでいる部分などを何パターンかに分けて描いていきましょう。
言葉ではわかりにくいと思うので、まずは例を見て参考にしてください。

例では上記のとおり、いくつかの特徴をピックアップして、それぞれ2パターンのデザインを考えました。
ここでキャラのイメージの大部分が決まるといっても過言ではないので、思いついたデザインはできるだけ描き出しましょう。
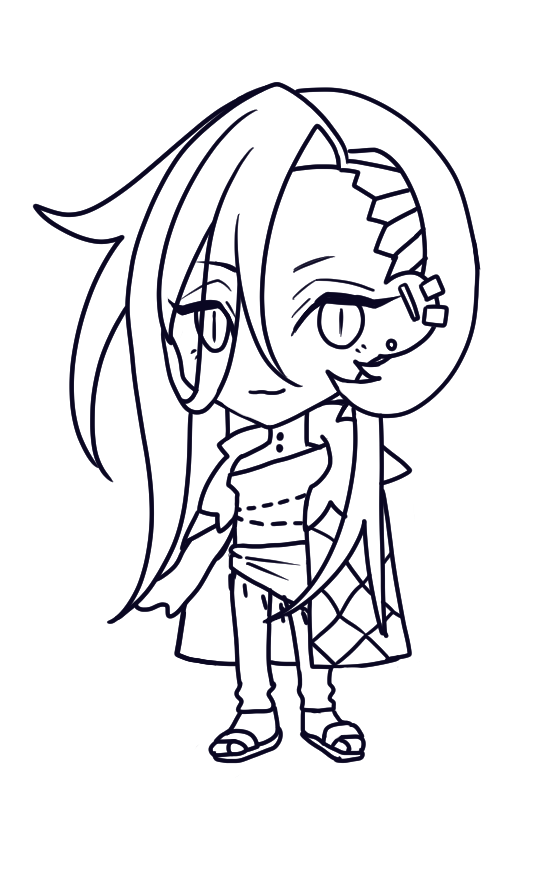
納得いくほどパターンを描き終えたら、次の工程に移ります。描いたパターンの内からそれぞれ良いと感じたデザインを組み合わせます。
今回はボトム、靴が①、その他は②の案を採用することにしました。
出来上がった『形』がこちらです。

2:キャラの色を決める
キャラの形が出来上がったら、次は『色』を決めます。
あれ?色は『要素』で決めてなかった?と思った方もいるかもしれません。しかし、某有名人の『白って200色あんねん』という言葉の通り、一口に何色といっても実際はかなり幅が広いものです。どのような色がイメージに合うか、慎重に選んでいきましょう。
例では、一旦このような色になりました。

似たトーン、色でまとめた無難なデザインです。これもまあいいと思います。
ですがこのいろはでは、より色を『映え』させるためにもう一工夫してみましょう。
ポイントは「映えさせたい色の反対色を近くに配置する」ことです。(反対色とは色相環で対角に位置する色のことです。)
例ではエメラルドグリーンの目、ダークデニムの髪を映させたかったので、近くにその反対色を配置しました。

お疲れ様でした!以上で中編は終わりになります。なかなか大変な工程だったのではないでしょうか?次回はいよいよ頭身の高い絵でデザインを完成させます!乞うご期待。
