はーいソニスです★
所で諸君、
ワタシャマのHP製作大作戦第二弾★
目指せ!電子の海の浜辺に大豪邸建築!
やっぱちまちま解説しても入ってくるかわからんじゃろう?
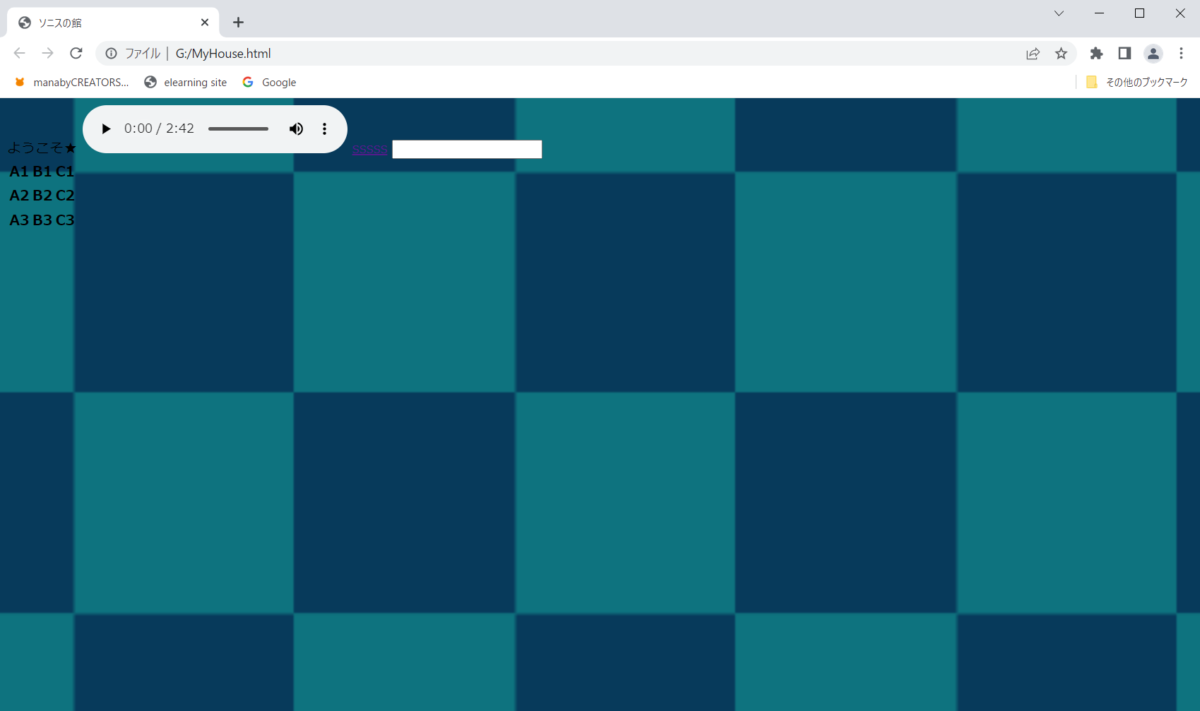
使用例とメモ、見せちゃる★
メモ
学んだこと
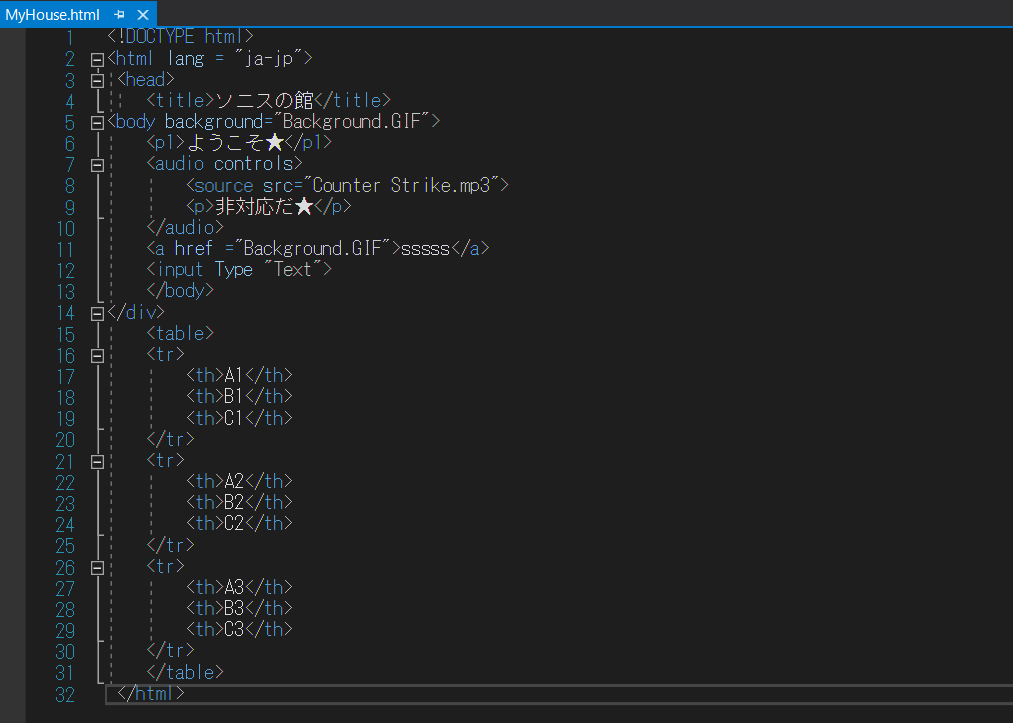
✓背景画像
<body background=”xx.PNG”>と記載すれば背景を一面ループ画像にできる。
✓リンク
<a href=”URL”>表示する文字</a>
✓文字入力
<input Type “Text”>
✓表
<table>
<tr>
<th>A1</th>
<th>B1</th>
<th>C1</th>
</tr>
<tr>
<th>A2</th>
<th>B2</th>
<th>C2</th>
</tr>
<tr>
<th>A3</th>
<th>B3</th>
<th>C3</th>
</tr>
</table>
✓MP3
<audio controls>
<source src=”Counter Strike.mp3″>
<p>非対応だ★</p>
</audio>
使用例


次回は・・・まだ未定でね★
以上、フナ幽霊ソニスでした★
ご視聴いただきありがとうございました★