最近始めたプログラミング学習
皆さんこんにちは、今回は最近学習を始めたプログラミングについて語っていこうと思っています。 今回の記事の終わりに自分で作成したWEB(仮)の画像を貼らせていただきます。 今回WEBを作成するにあたって『アンスプラッシュ』というフリー素材サイト様の画像を使用させていただきました。
今回初めてプログラミングに挑戦してみましたが、プログラミングは難しいのだろうか?自分にできるのだろうか?と思いつつも、それと裏腹に面白そうだなぁ、出来たら楽しいだろうなぁ…などと色々な気持ちで取り組ませていただきました。 結果的に取り組んだ感想としてはとても興味深く検索意欲や学習意欲に関して、自ら気づいたら行動しているぐらい楽しく学習に取り組めたと思います。
今回学習した内容に関して
今回はプログラミングの基礎となるHTMLとCSSの二つを取り組ませていただきました。 具体的にどのような学習をしたのかというと、HTMLでは全体を構成する構文の基礎的なプログラムの組み方から、フォームという所謂メールアドレスを入力したり、ウェブを閲覧するこちら側が操作可能な個所のプログラムの作成。
CSSでは簡単に文字だけで構成されたウェブに対してレイアウト分けしたり、デザインを挿入したりと、見栄えをよく表現するための基本的なプログラムの組み方について学習していきました。
最後に今回作成したWEB(仮)の紹介と学習後の感想
今回実際にウェブを作成してみての感想として、実際にウェブのようなものを作ってみたわけですが、まず、覚えることがとにかく多い!! どこか一つでもミスが生じるとエラーでうまく画面に表示されない! 他にもいろいろ難しいと感じたことは結構ありました…
しかし、その反面として分からない事が理解できるようになると、自分の思うようにウェブのカスタマイズや、レイアウト構成が組めるようになるので、それがモチベーションにつながり続きの学習に取り組める一つの要因になったと思います。
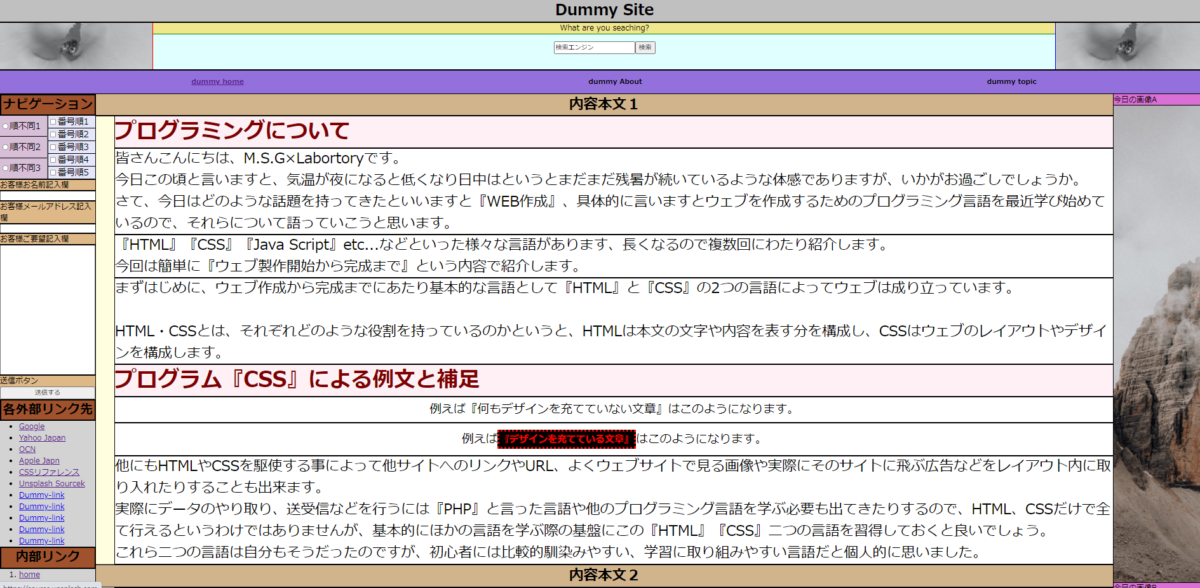
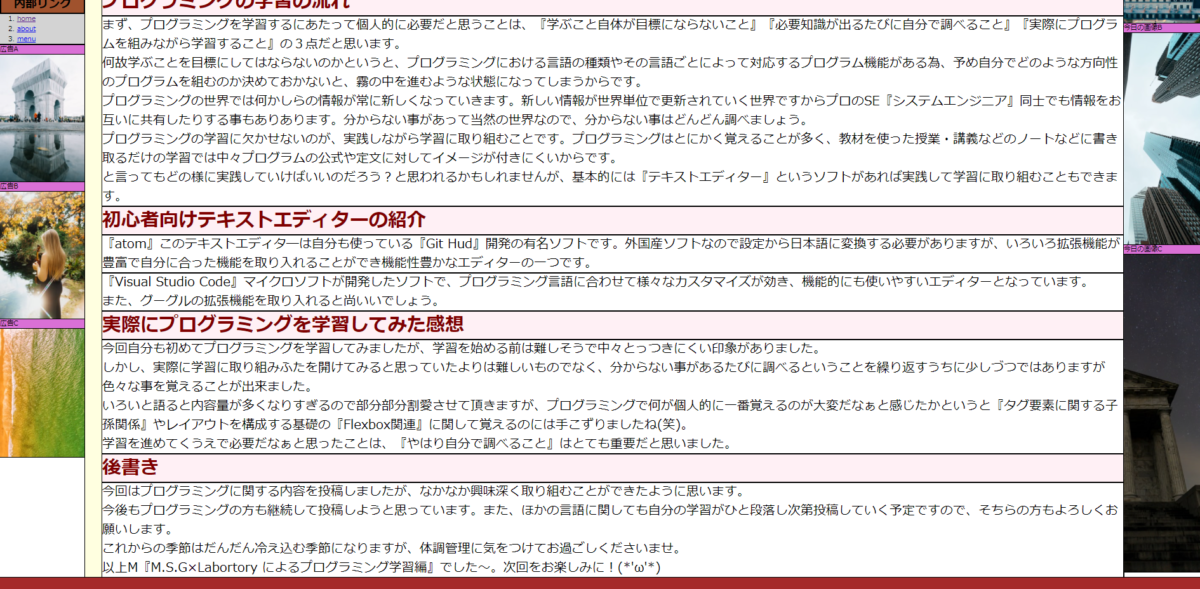
さて、今回学習したそのほかの詳細は、実際にHTMLとCSSで作成した下のウェブ画像に纏めましたので、宜しければそちらの方もよろしくお願いします(*’ω’*)
※画像をダブルクリックしていただくと拡大表示されますので、ぜひ拡大して読んでみてください。
以上、M.S.G×Labortoryより『プログラミング学習記録編①』をお届けいたしました~。
『次回:プログラミング学習記録編②』の投稿を予定しておりますのでお楽しみに!