皆さんこんにちは、M.S.G×Laboratoryです。
今回は前回に引き続きプログラムの内容について初心者目線で解説、感想を記述していこうと思います。
まず、前置きとして一つ前回の投稿について、画像をダブルクリックしてもアクションが起こされなかった、ということについて訂正とお詫び致します。まだまだ当方も未熟なもので、大目に見ていただけるとありがたいです。
さて、今回は『そもそもHTMLとは?』『HTMLでどんな機能があるの?』という、HTMLに対する概念を自分なりにまとめた解説や感想を中心に述べていきましょう。
そもそもHTMLとは何か、ざっくり説明すると,,,
HTMLは「Hyper Text Markup Language」の略でこれを分かりやすく説明すると。。。
Hyper = ものすごい Text = テキスト Markup = 印付けする「タグ付けする」 Language =「言語」
纏めると,,,【物凄い印付け「タグ付け」されたテキスト集合体のプログラミング言語】ということになります!!
個人的にプログラムを習得する際には、この様な概念から押さえて学習した方が、より学習内容の全体像を掴みやすいのではないかと思っております。実際コードを書いていてそのコード内の単語が持つ機能や役割を理解することは重要ですし、私自身も初めて目にする構文やコードを学習するとき、ただただコードを入力するより、自分なりに理解を深める学習方法を取るようにもしています。
例えばコードの意味を理解できるようにするために、自分なりにまとめたり、他人に説明、解説できるようにするのを目標に学習に取り組むのも私が実践している一つの例です。
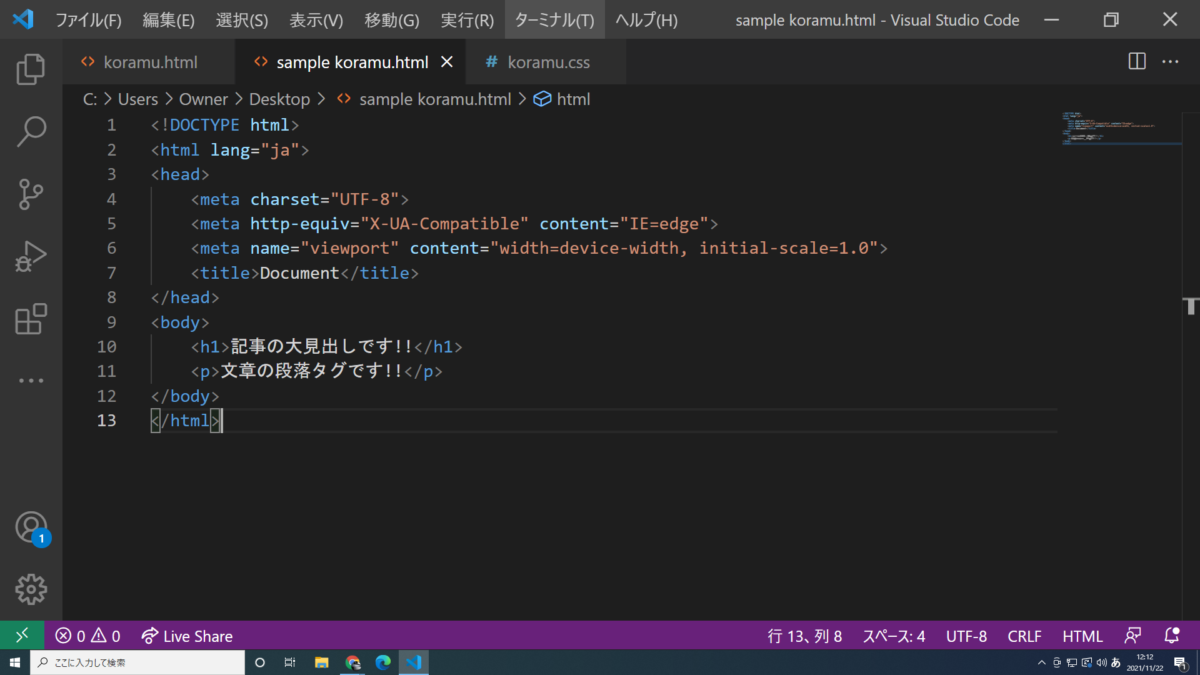
この章ではコードの基本構文の画像を挟んでそれを少し解説して終わりにしようと思います。
ちなみに私が使用しているコードエディタは【visual studio code】を使用しています。

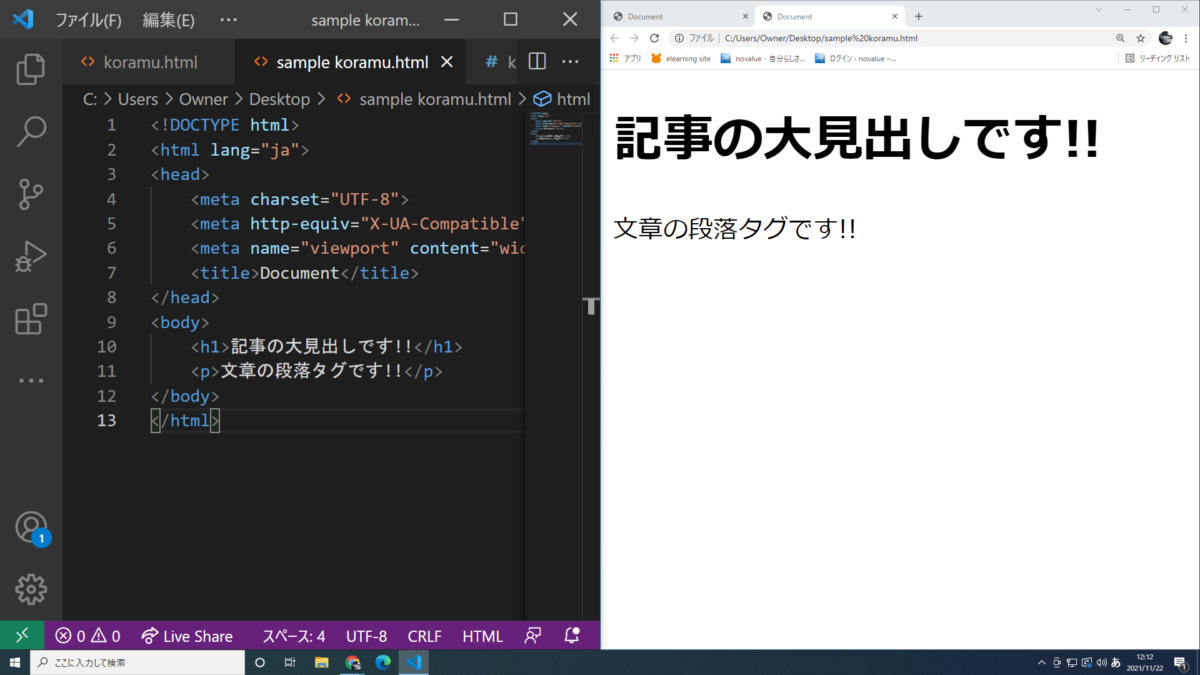
これをWEB上に表記させると,,,

<!DOCTYPE html> </html>とは,,,この文書がHTMLファイルであることを宣言しています。
<html lang=”ja“>,,,このウェブの言語のデフォルト表示を表しています。
<head> </head>,,,画面上には表示されない処理を実行する部分を表しています。
<title>Document</title>,,,タブを表示します。
<body> </body>,,,本文内容を表示させます。
コードの基本構造部分の解説は以上になります。
この様に先ほども述べたとおりに、一つ一つ内容を理解することによって画像だけでは分からない内容も解説があれば、ある程度は理解できるのではないでしょうか?
さて今回のHTMLに関する解説はいかがでしたでしょうか? 正直あまり一度に長々と解説しても、却って分からなくなってしまうと思ったので要点に絞って解説していきましたが、うまく伝わっていると幸いです。
M.S.G×Laboratoryの箱
皆さん改めてこんにちは! 今回はHTMLの基本コードについてザックリ解説という形でまとめさせていただきましたが、実際にうまく伝えるように纏めようとするとするのは、毎度のことながら大変でした。(笑) しかし、うまくまとめられるようになると自分自身でも理解できているんだな、と学習に取り組むモチベーションにつながるので、この調子で今後も取り組めたらなと思います(^^)/
さて最後になりましたが次回は【プログラミング学習記録編③】を投稿予定ですので、お楽しみに!
以上、M.S.G×Laboratoryからお届けでした~