はーいソニスです★
所で諸君、
ワタシャマはHPを創りたいでね★
どうもそれはワタシャマの周りの人も同じみたいなので、
今夜からはHPみたいな何かを創ることを目標にhtmlを書いていこうと思いませう★
目指せ!電子の海の浜辺に大豪邸建築!
ちまちま解説しても入ってくるかわからんじゃろう?
使用例とメモ、見せちゃる★
メモ
学んだこと
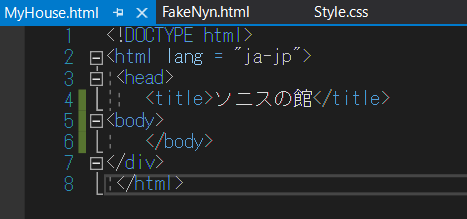
・最初の<>を開始タグという。
・後の</>スラッシュが入ったこれを終了タグという。
・上記の間の物をコンテンツという
・上記全てを要素、Elementという
・要素には属性を設定することができる。
・<head>には読み込みの情報を指定する。
・<body>には文章や画像の表示等の本文を記載する。
・<head>には必ず<title>(タイトル名)</title>と記載してタイトルを記載しなくてはならない。
・<head>と<body>はひとつのhtmlに一つずつ必ずある。順序を変えることもできない。
・<p>は段落
・<ui>でリスト表記。終了タグの所までに<li>でリスト項目を追加
・<!DOCTYPE html>一番初めに書く文書型の定義の宣言。</div>で閉じる?
・<html lang = “ja-jp”>文章の言語を定義。基本的には↑のすぐ下に書くらしい。
使用例


次回は文章を入れたり、背景を設定したり死体でね★
以上、フナ幽霊ソニスでした★
ご視聴いただきありがとうございました★