2回目・・・?第2回?
どーでもいい。銅でも銀でも金でもいい!
ソニスです★
今回は前回企画したゲームを実際に作ってみようと思います★
ました工法多用注意!
まずはやっぱり主人公の画像が必要ですね★
なので作りまs

した★(ました工法)
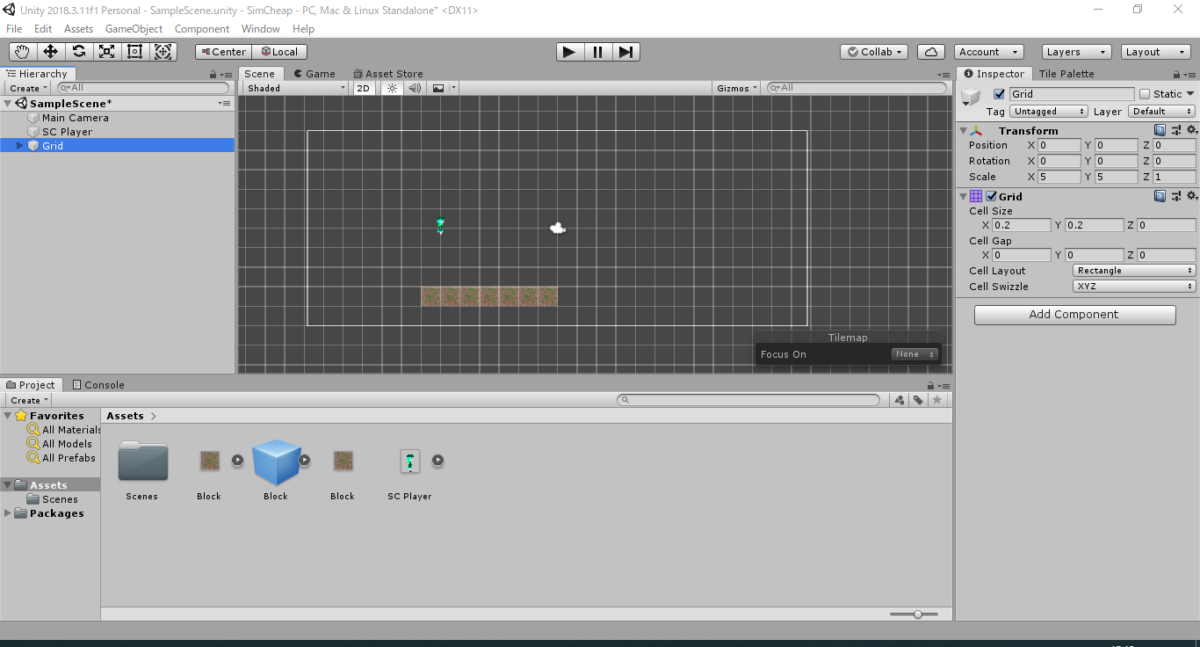
とりまUnityを起動し、プロジェクトを作りませう★
これも作りま

した★★(ました工法)
でプレイヤーも配置しま

した★★★(ました工法)
何ィ?Sceneにいないだとお!
そんなバナナ!
・
・
・
・
・
・
・
なんてね嘘だぴょーん★
実は太陽と地球の如く差があるだけなんですよね・・・
なので拡大すると・・・

見えますかね?一応5倍にしてみたのですが・・・
1倍だと小さすぎるのでとりま今後は5倍を標準の大きさにしていこうと思います★
んで、次、足場となるブロックが欲しい所ですね★

なので作り

ました★★★★(ました工法)
あとプレイヤーの位置をそれらしい所に移動しておきました★
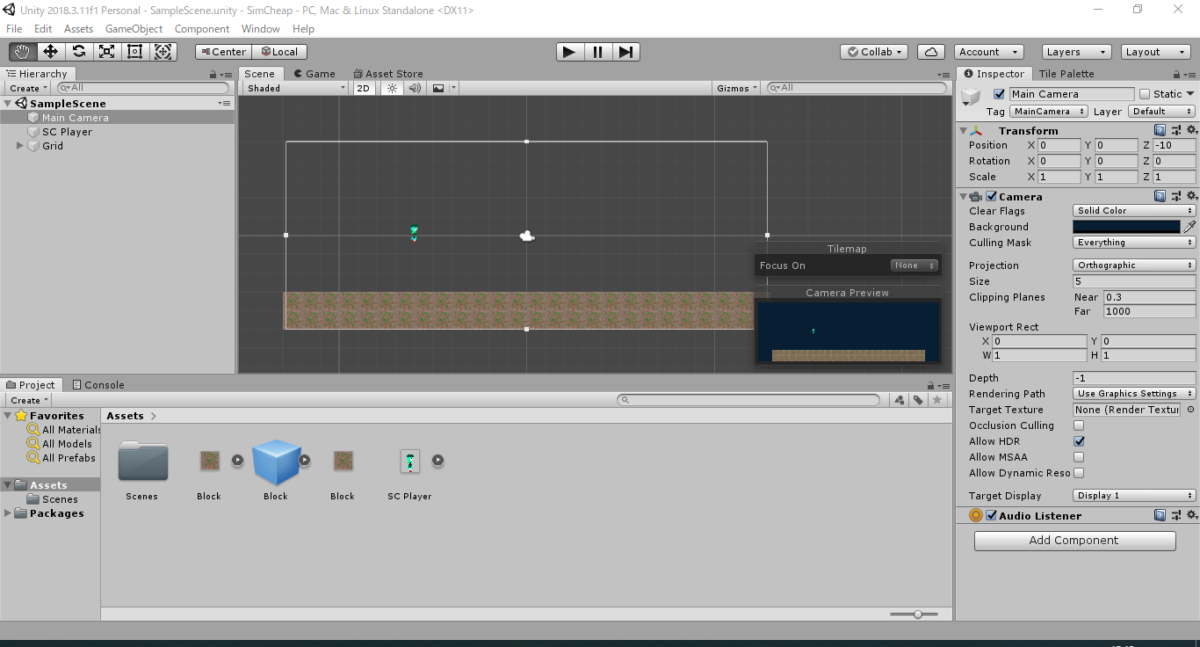
で、肝心のブロックの配置ですが・・・
まず、Unityのタイルパレット機能はご存知ですか?
今回はそれを使って作り

ました★★★★(ました工法)
・
・
・
・
・
・
・
・
・
・
さすがにタイルパレット機能はました工法ではまずいかと、
それにワタシャマもよく理解してないんですよねえ。
なので、メモがてら解説致します★
まず、Window→2D→TilePaletteでTilePaletteのWindowを出します★
(これは後程多用すると思われますのでドッキング推奨)
そしてCreateを選択し、Prefab(?)を適当な所へ保存しませう★
その後、HierarchyにてCreateメニューから2DObject→TileMapで生成。
そうしたら後はTileMapウィンドウから設置したいタイル?ブロック?を選択して後はSceneビューで配置するだけ★
ね、簡単でしょ?

ちなみにサイズが合わなかったので、サイズを5×5に、Gridから選択できるCellSizeの大きさを0.2×0.2に変更してアリマス。
こんな感じでブロック等を配置していこうと思います★
今日はここまで★
以上、ソニスでした★
閲覧頂きありがとうございました★